在介绍Vue生命周期之前有必要先讨论一下钩子函数(hooks)
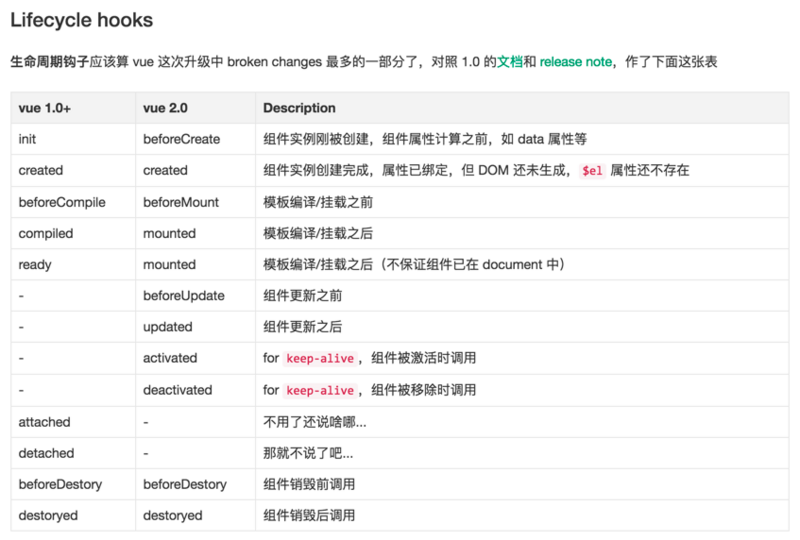
钩子
钩子这事情需要相对的理解,直白点说,它也只是一些函数而已。但是把一些指定情况的函数组合成一个链条,就像描述一个动作的开始到结束的过程,亦或者是一个人的出生到死亡的过程。
钩子函数的作用就是记录这个过程中的一些重要的细化的动作。
只不过是一些特定状态下的函数。
Vue的生命周期及钩子
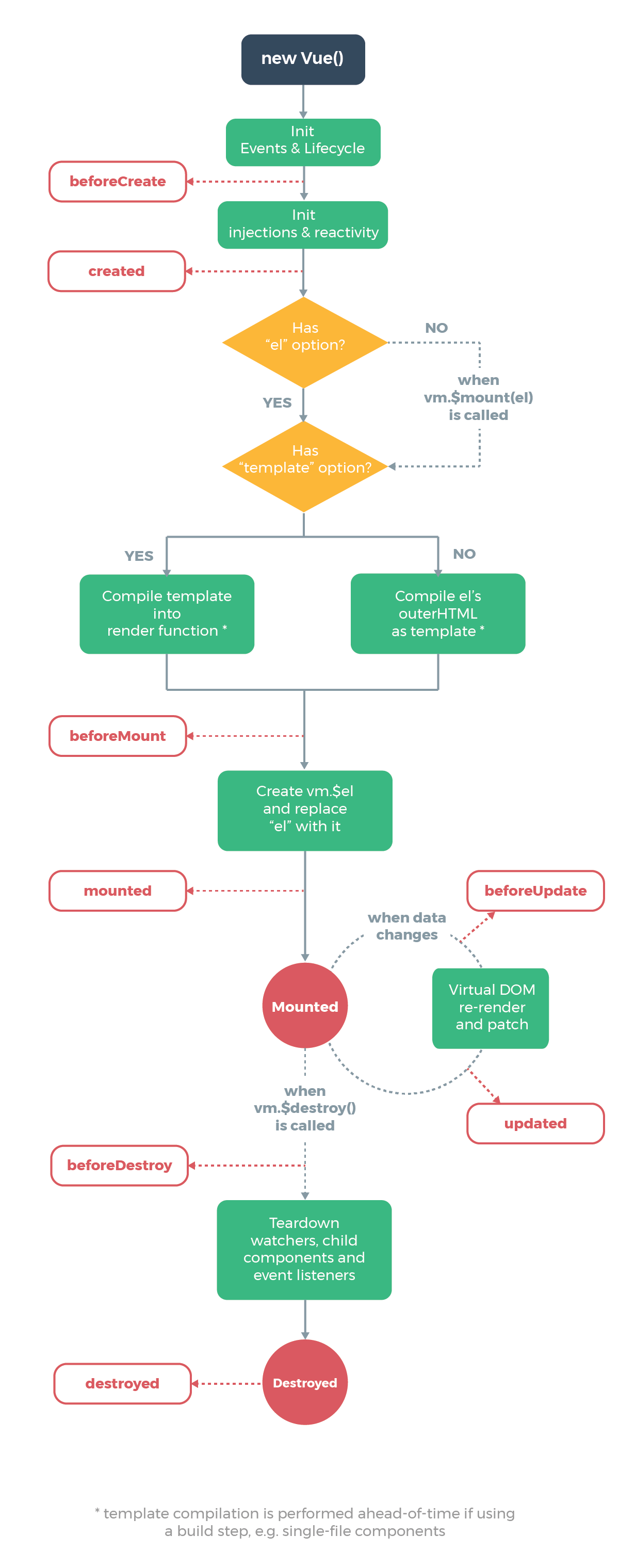
只看官方对Vue的生命周期的描述很难把这个事情理解透彻,下面我把官方的生命周期图转换成另外一种描述的图 beforecreated:el 和 data 并未初始化 这个钩子函数主要负责处理: 销毁生命周期,当执行完destoryed以后当前页面就不会再受Vue的任何影响。再实际操作过程中,可能使用的相对比较少,因为貌似很难停止页面的操作 beforecreate : 举个栗例子:可以在这加个loading事件

下面是转换后的生命周期图
<!DOCTYPE html>
<html>
<head>
<title>钩子函数</title>
<meta charset="utf-8">
<script src="http://cdn.bootcss.com/vue/2.1.10/vue.js"></script>
<body>
<div id="app">
<p>{{ message }}</p>
<input type="button" @click="change" value="更新数据" />
<input type="button" @click="destroy" value="销毁" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message : "Welcome Vue"
},
methods:{
change() {
this.message = 'Datura is me';
},
destroy() {
vm.$destroy();
}
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message);//undefined
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:green","data : " + this.$data); //[object Object] => 已被初始化
console.log("%c%s", "color:green","message: " + this.message); //Welcome Vue => 已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:green","el : " + (this.$el)); //已被初始化
console.log(this.$el); // 当前挂在的元素
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:green","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data); //已被初始化
console.log("%c%s", "color:green","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
alert("更新前状态");
console.group('beforeUpdate 更新前状态===============》'); //这里指的是页面渲染新数据之前
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
alert("更新前状态2");
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:green","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green","data : " + this.$data);
console.log("%c%s", "color:green","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
created和mounted的区别
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted :完成挂载
updated
当我们单击页面中的“更新数据”按钮,将数据更新。就能看到data里的值被修改后,这时将会触发update的操作。
destoryed
小结一下
created :在这结束loading,还做一些初始化,实现函数自执行
mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容
生命周期需要相对的理解和体会,才能准确判定在什么情况下去使用哪个钩子函数。
版权声明:《 Vue生命周期函数,钩子hooks函数的重要性及使用说明 》为漠北星火原创文章,转载请注明出处!
最后编辑:2019-6-13 14:06:55

请登录后发表评论