第一步
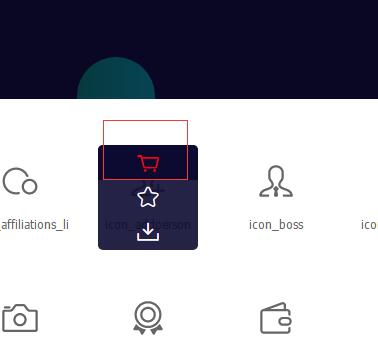
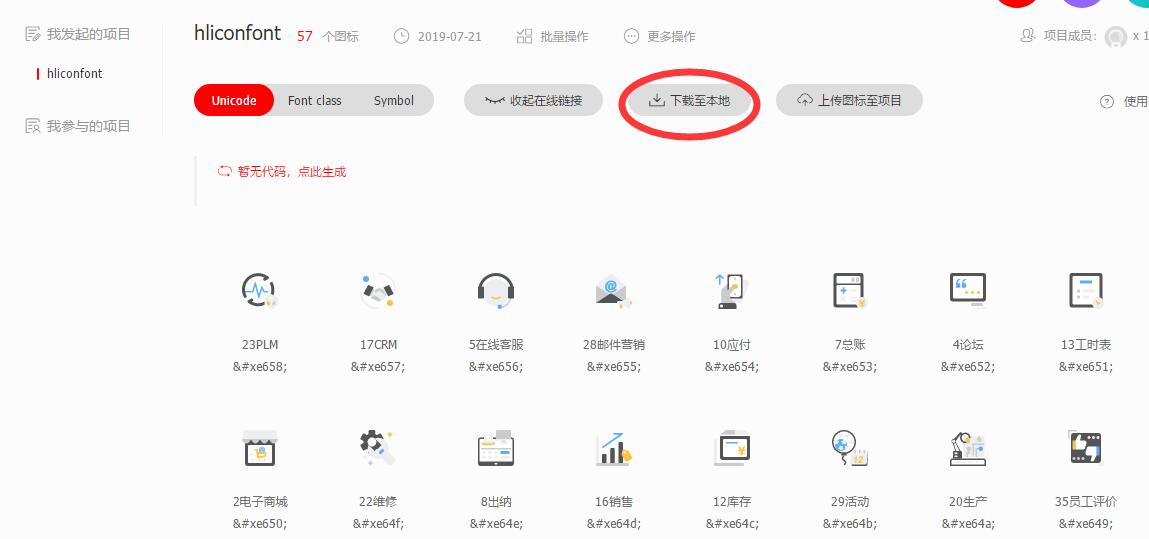
在阿里矢量图标库将想要的图标加入购物车,然后在购物车中将图标添加到项目;

下载至本地

第二步
组合VUE所需配置资源
iconfont.css、
iconfont.eto、
iconfont.svg、
iconfont.ttf、
iconfont.woff
第三步
在main.js中全局引入iconfont.css。
import ‘./assets/iconfont/iconfont.css’
之后就可以在项目中正常使用了
亲测JS模式的使用好像不行,但是Unicode 引用和font-class 引用是肯定可以的
第四步
在vue代码中的使用代码如下:
1、组合阿里图标库资源包 assets\iconfont\下载下来的内容 2、main.js文件中引入 import './assets/iconfont/iconfont.css' 3、全局任何页面上均可以下两种方式使用 Unicode 引用 <span class="iconfont"></span> font-class 引用 <span class="iconfont icon-xxx"></span>
总结:小心引入,认真看官方demo及使用说明,大胆尝试。
版权声明:《 Vue项目中使用阿里图标库的两种终极方式,亲测可投入生产使用 》为漠北星火原创文章,转载请注明出处!
最后编辑:2019-7-21 03:07:30

请登录后发表评论